

また寝る前にスマホ見ててママに怒られちゃった(汗)
まぁスマホ画面のブルーライトで寝つきが悪くなったり視力低下の原因になったりするからなぁ…
寝る前もスマホを使いたい!
寝る前や暗い場所でスマホを使うと寝つきが悪くなるというイメージを持ってる人は多いと思います。
そんな時は、GooglePixelを夜間モードにしましょう!
画面の色が黄色がかって、ブルーライトカットで目へのダメージを抑えられて目に優しい画面状態になります。
薄明りの下でも画面が見やすくなり、寝つきが悪くならない効果があります!
視力低下も抑止できる!?
当記事では私の体験の元、GooglePixel夜間モードの使い方/自動設定について解説します。
この記事でわかること(目次)
GooglePixel夜間モードの使い方は?
「画面がまぶしい!」
「目が痛い!」
スマホの画面を真正面から見ると目が痛いから傾けたりしますが、夜は夜間モードにする方が良さそう!
GooglePixelの夜間モードの使い方は以下の通り。
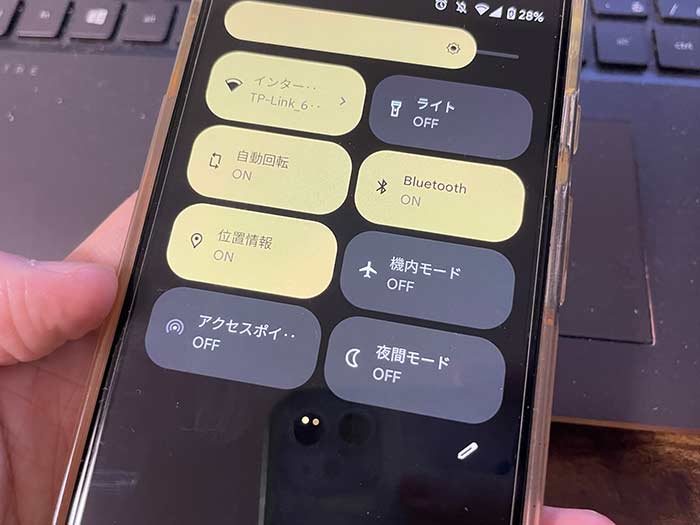
GooglePixelのクイック設定パネルを開く。

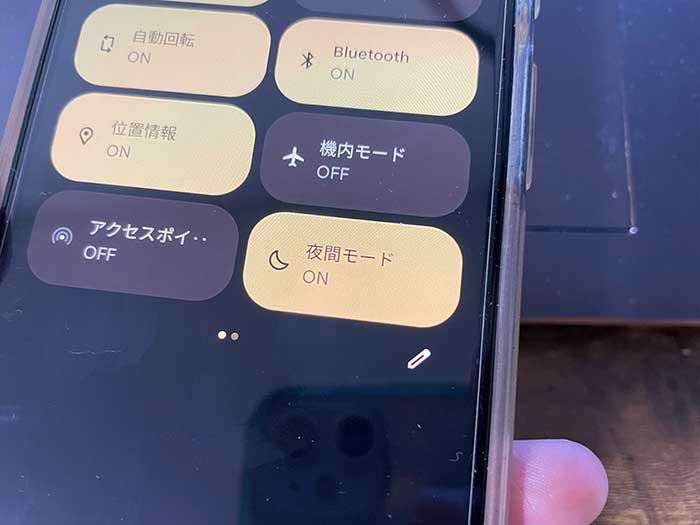
夜間モードとあるのでタップ。

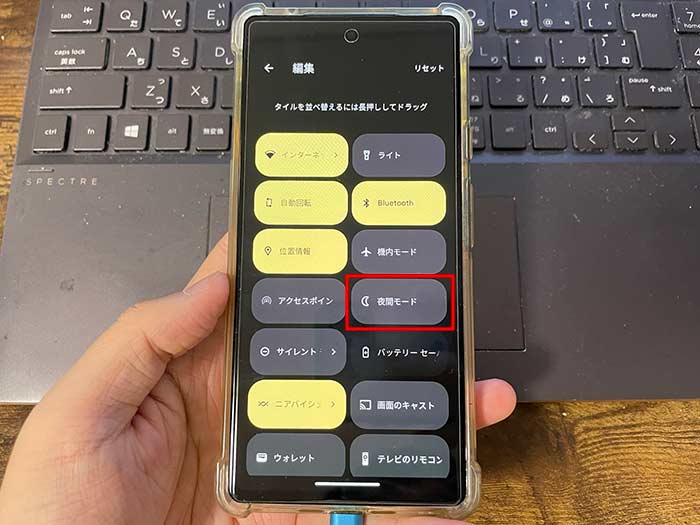
夜間モードが無い場合は、クイック設定パネルの編集で補欠からレギュラーに移動させてください!

夜間モードをオンにすると画面(ディスプレイ)が黄色っぽくなります。

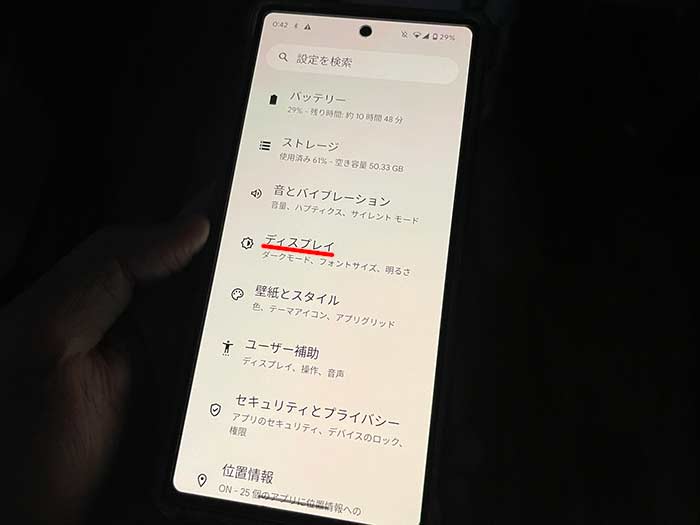
設定 ⇒ ディスプレイ ⇒ 夜間モードからでもオンにできます!
画面を見たら目の負担が減った感じがしませんか?

ブルーライトカットで目に優しくなりました。
画面がまぶしい!目が痛い!って方も夜間モードをオンにして使ってみてください!
GooglePixel夜間モードの自動設定は?
「毎日夜間モードをオンオフするのは面倒…」
って方は自動設定もできます!
GooglePixel夜間モードの自動設定は以下の通り。

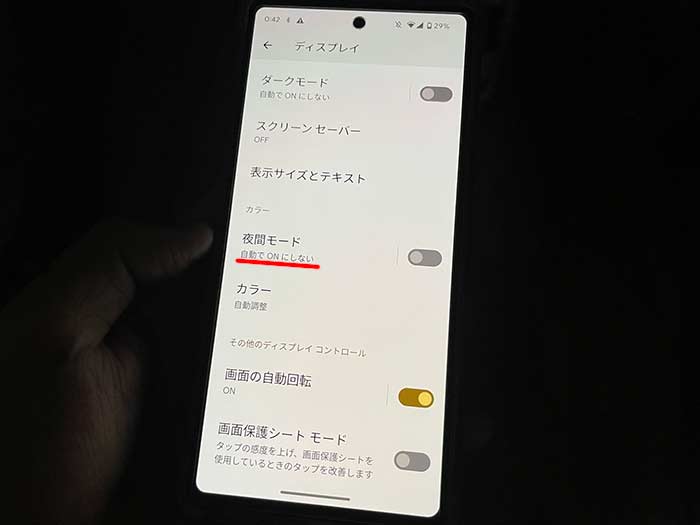
設定からディスプレイを開くと…

カラーの項に”夜間モード”とあります。右側のチェックは自動でオンしないようにする設定ボタンです。

夜間モードをタップすると”夜間モード画面”が開きます。

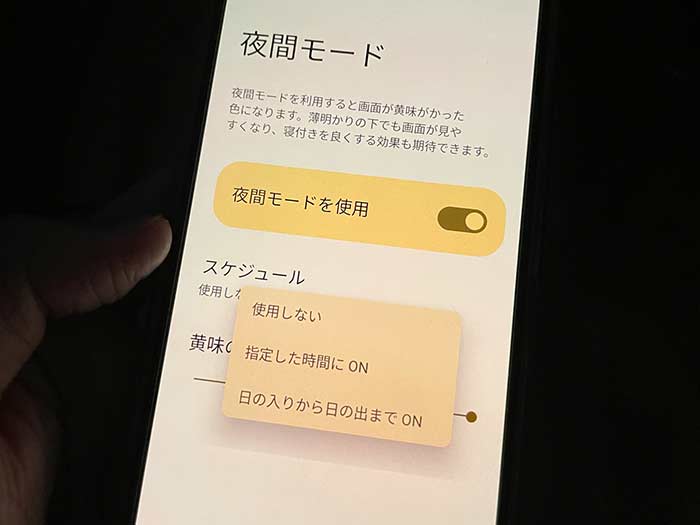
夜間モードのオンオフができるボタンの下にスケジュールとあるのでタップ。

- 指定した時間に夜間モードをオン!
- 日の入りから日の出までオン!
2つの自動設定ができます。

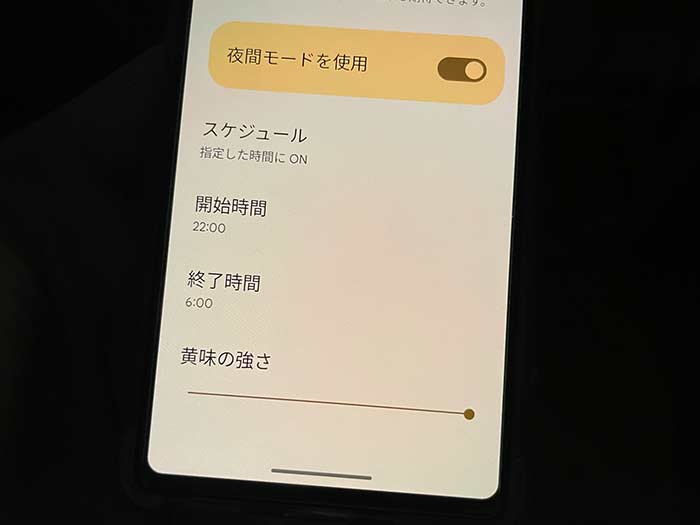
指定した時間の設定は、開始時間と終了時間を決めます。就寝前の時間に設定しておくと良いでしょう!

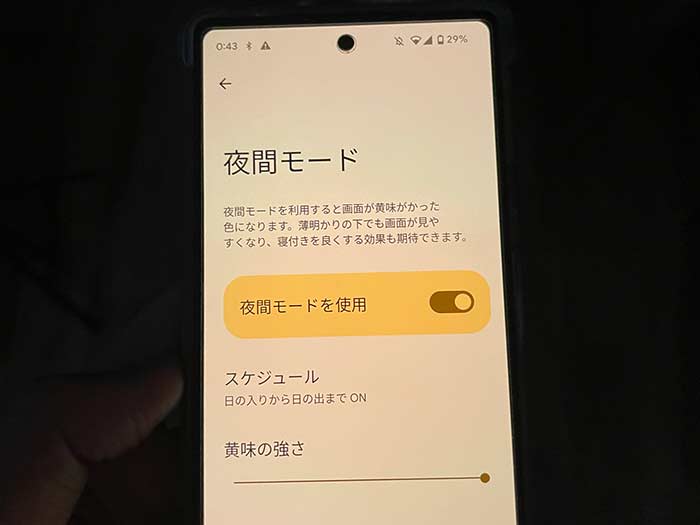
日の入りから日の出までを選ぶと天気情報と連動して、自動で夜の時間帯に夜間モードになります。
寝る前にスマホをよく使う方は、夜間モードの自動設定をしておくことをおすすめします!
寝つきが悪くなると困る…視力低下も困る…
夜間モードを使うことで防いでいきましょう!

なお、黄色の濃淡は調整できます♪
夜は教えて貰った夜間モードでスマホを使っていくね♪
あとはスマホを使ってることをママに見つからないことだね…(笑)
参照 夜間に Google Pixel の画面の色を変更する
以上、GooglePixel夜間モードの使い方/自動設定についてでした。











・誹謗中傷、過激かつ攻撃的なコメントはIPアドレスを明記して公開する場合があります。
・検証依頼・読者様の体験レビューなども是非書き込みお願い致します。
※コメント欄が無い記事はコメントを受け付けていません。