
インスタグラムの写真投稿は、ご自身が運営しているwebサイト・ブログの記事内に埋め込む事ができます。掲載する事で、相互に集客が見込めるので便利です。
webサイト・ブログには、インスタグラムの写真投稿を埋め込む事ができます!
埋め込むことで…
- webサイト・ブログに写真・動画をアップロードする必要がない。
- 自分のインスタグラムへ誘導できる。
- インスタグラムのフォローを促せる。
- 写真投稿に”いいね”・コメントを貰える。
- webサイト・ブログの滞在時間を伸ばせる。
webサイト・ブログとインスタグラムとで相互に集客ができるので、どちらも運営してる方は連携させたいところ!
当記事では私の体験の元、インスタグラムの写真投稿をwebサイト・ブログの記事内に埋め込む手順・注意点を解説します。
この記事でわかること(目次)
写真投稿を埋め込む手順は?
インスタグラムの写真投稿をwebサイト・ブログの記事内に埋め込む手順は以下の通り。
ブラウザ版インスタグラム(PC・スマホ)で”埋め込みコード”は表示できます。アプリではできません。
手順1インスタグラムを起動。
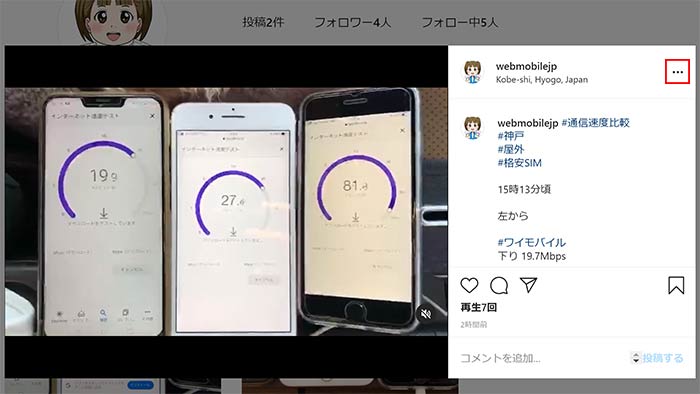
手順2埋め込みたい写真投稿右上の・・・をタップ。

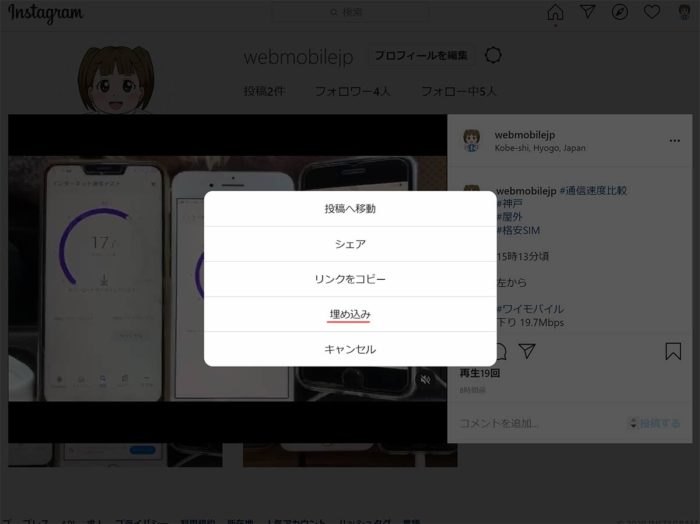
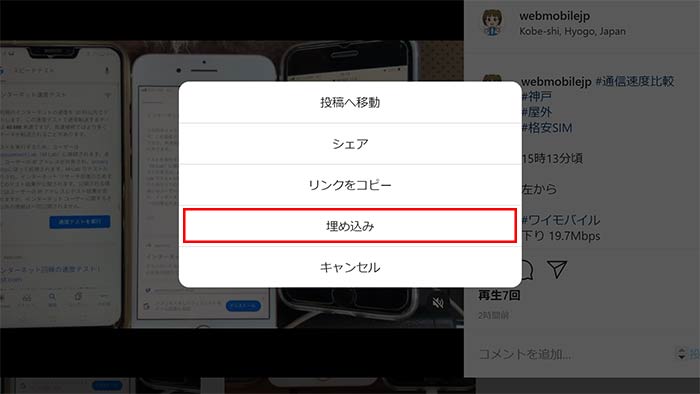
手順3埋め込みをタップ。

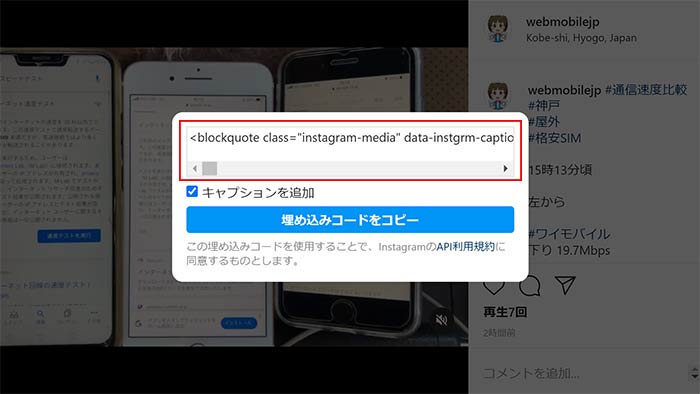
手順4”埋め込みコードをコピー”をタップ。

手順5埋め込みコードをwebサイト・ブログの投稿画面に挿入。
手順6記事を書き出して確認。
インスタグラムの写真投稿がwebサイト・ブログの記事内に表示されているか確認してください。
実際に埋め込みコードを挿入して埋め込んだ写真投稿は以下です。
キャプションを追加(チェックあり)
キャプションを追加(チェックなし)
ん?キャプションって何だろ?
動画投稿だとキャプション反映するの?
なお、1つの記事内に複数の写真投稿を埋め込む場合は、以下のスクリプトコードは1つでOKです!ページ読み込み速度低下を防ぐため、他は削除しましょう。
<script async src="//www.instagram.com/embed.js"></script>
写真投稿を埋め込む注意点は?
インスタグラムで写真投稿を埋め込む際の注意点をいくつかあげておきます。
非公開アカウント
非公開アカウントの写真投稿は、webサイト・ブログに埋め込む事はできません。
PCのみ
埋め込みコード”を取得できるのは、ブラウザ版インスタグラム(PC・スマホ)のみです。アプリではできないので、ブラウザ版インスタグラムを開いてください。
消したら表示されません。
webサイト・ブログに埋め込んだ写真投稿がインスタグラム側で削除した場合、アーカイブに移した場合、非表示になります。
↓こんな感じ。
webサイト・ブログでは表示させたいけど、インスタグラムでは消したい…このような事はできないのでご注意ください。
埋め込みの無断使用・著作権
インスタグラムの写真投稿は、友達の投稿・有名人の投稿・見ず知らずのインスタグラムユーザーなど、自分以外の投稿も自分のwebサイト・ブログに埋め込む事ができます。
これはインスタグラムの規約で決まっているので、埋め込みの無断使用・著作権などには当てはまりません。
トラブルはほぼ無いですが、何かあったらインスタグラム運営に報告をしましょう。
勿論、埋め込む写真のユーザーに一報すると喜んでくれるかも知れません。
webサイト・ブログとインスタグラムをしている方は、連携していきましょう。集客に活用できます!
インスタグラムをよく使ってる方は、スマホのSIMを楽天モバイル・ラインモに変更すると月々のスマホ代を大幅に節約できます。ぜひチェックしてみてください!
以上、インスタグラムの写真投稿をwebサイト・ブログの記事内に埋め込む手順・注意点でした。














・誹謗中傷、過激かつ攻撃的なコメントはIPアドレスを明記して公開する場合があります。
・検証依頼・読者様の体験レビューなども是非書き込みお願い致します。
※コメント欄が無い記事はコメントを受け付けていません。